
Simplifying Figma to AEM Integration with SyncCX

TL; DR: This article explores the groundbreaking integration between SyncCX, a new Figma plugin by Conexio powered by Nearsure, and AEM, designed to transform the process of website launches into a seamless, one-click affair. Uncover its capabilities and how it streamlines workflows, enhancing efficiency in web development.
Imagine the labyrinthine process involved in launching even a seemingly simple website. The intricate dance of designing, scheduling meetings, creating numerous tickets, navigating through development stages, meticulous testing, bug fixing, iterative development, and finally, the nerve-wracking release. It can be a laborious journey that demands time, resources, and patience.
Now, picture an alternative path—a seamless shortcut through this complex landscape. Enter SyncCX, a groundbreaking brand-new Figma plugin meticulously designed by Conexio Powered by Nearsure to transform this convoluted process into a single click. With SyncCX, your painstakingly crafted Figma design translates into a live, fully functional Adobe Experience Manager (AEM) site at the touch of a button.
Stay tuned as we unpack the magic behind the new SyncCX, revealing how this ingenious plugin reshapes the narrative of website launches. Prepare to witness how SyncCX transforms the once-daunting process into a streamlined, one-click launchpad, making the impossible seem effortlessly achievable.
How SyncCX Works
SyncCX serves as a pivotal bridge between Figma’s design environment and AEM’s infrastructure, introducing an intuitive process that streamlines design integration while leveraging preset out-of-the-box (OOTB) components:
1. Simplified Design Process
Presets and Styles: Within SyncCX, designers access a library of preset OOTB components, offering a range of pre-configured design elements.
Style Application: Designers use these components and apply custom styles within Figma, ensuring consistency and adherence to brand guidelines.
2. Transferring Styles to AEM
Seamless Transition: Once the design work is complete in Figma, SyncCX facilitates the transfer of applied styles and selected fonts directly to AEM.
DAM Asset Folder: These styles and font selections are packaged into a Digital Asset Management (DAM) asset folder within AEM.
3. AEM Integration and Content Authoring
Workflow Integration: AEM’s workflow system identifies the incoming styles within the DAM asset folder.
ClientLib Generation: A predefined AEM workflow picks up these styles and converts them into a ClientLib, ensuring accessibility for content authors.
Content Author Utilization: Content authors have the flexibility to use these styles within AEM, applying them across various content modules and pages, adhering to the design guidelines set in Figma.
Decoding the Generation of CSS
SyncCX operates as a revolutionary bridge between Figma’s intricate data structure and the versatile world of CSS. Within Figma, data is organized in a tree structure resembling the Document Object Model (DOM). Each node represents elements such as rectangles or text, encompassing crucial data like positioning, padding, font specifications, or borders.
The plugin’s wizardry lies in its ability to delve into this data tree, meticulously reading and interpreting each element’s properties. SyncCX then masterfully translates these properties into CSS equivalents. Beyond a simple translation, it conducts a thorough analysis of element positions. It intelligently determines if a flexible layout using ‘display: flex’ is optimal or whether a more precise positioning, such as ‘position: absolute’, is warranted.
In essence, SyncCX is not merely a translator; it’s a discerning analyst, interpreting the intricacies of Figma’s data structure and transforming them into their CSS instructions. Its keen insights into element positioning and properties pave the way for a harmonious transition from Figma’s design landscape to the coding realm, ensuring accuracy and efficiency in the implementation process.
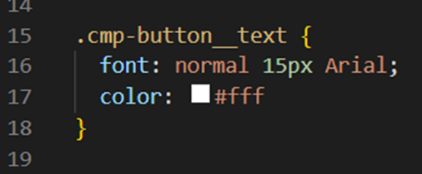
In the first image, displayed within the left-side panel lies the hierarchical tree structure as previously mentioned. Observing closely, you’ll notice that each node is labeled with CSS classes, specially selected to align with the core components in HTML. These CSS classes are pivotal to the plugin’s functionality, serving as the foundation for CSS selectors.
The ingenious mechanism of SyncCX comes to life as it meticulously crafts CSS rules for each element. It leverages the node names as selectors and maps the properties of these elements to the corresponding CSS rules.
Image 2

To provide a tangible glimpse into this process, the second image illustrates a simple example: one showcasing the element within XD, and the other revealing the precise CSS generated specifically for that element.
The structural foundation of these elements mirrors the structure found in core components of HTML, maintaining a consistent framework that shouldn’t be altered by designers.
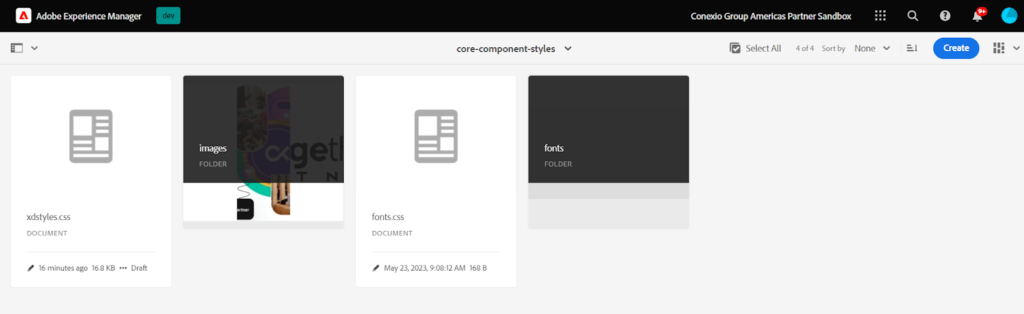
Once the plugin generates the CSS, it uploads the CSS file to AEM’s Digital Asset Manager (DAM) using the HTTP Assets API. This automated process ensures the swift and accurate transfer of CSS files from Figma to AEM’s repository, facilitating efficient integration without manual intervention.
Using the designs in AEMaaCS
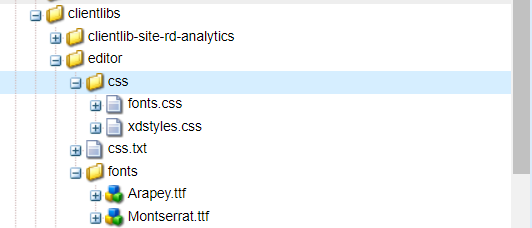
The styles have been successfully prepared and uploaded into a dedicated folder within AEM’s DAM. However, our work wasn’t complete; we aimed to ensure these styles were readily accessible for any author within the system. Our solution involved crafting a workflow triggered by a launcher. This trigger activates whenever the file named “xdstyles.css” is either created or modified.

This workflow, initially designed for this Proof of Concept (POC), orchestrates the creation of a client library in a predefined path, such as etc/clientlibs. This strategic placement ensures that these styles become readily available for authors, enabling them to seamlessly integrate these styles into any desired template.

In future iterations, this workflow could be extended to notify designated individuals or teams responsible for approvals. It could prompt them regarding the readiness of these styles, allowing for necessary checks or custom actions aligned with your business needs.
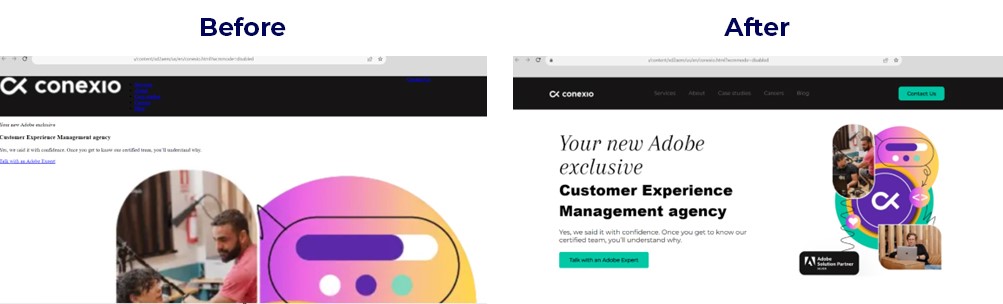
When authors apply these styles, the impact is immediate and visible, significantly reducing the development time by enabling instant application of designs within the AEM environment. This expedited process not only enhances efficiency but also ensures that the results align with the envisioned design, saving valuable hours traditionally spent on development.

Bottom Line: Transforming Design to Deployment
In essence, SyncCX has revolutionized the intricate journey from Figma design ideation to AEM implementation. By decoding Figma’s design intricacies into CSS magic, SyncCX bridges the gap between creativity and deployment with unparalleled ease.
With its meticulous translation of Figma’s tree structure intyo CSS rules, SyncCX simplifies the integration process, ensuring a smooth transition from design concepts to tangible AEM-powered experiences.
It’s not just a tool; it’s a catalyst for streamlined workflows, empowering teams to achieve their design and deployment goals with unprecedented speed and precision.
Have any questions? Don’t hesitate to reach out for a quick demo and explore how SyncCX can streamline your design-to-deployment journey.




