
Top 12 Must-Have Development Tools Every Dev Needs

TL; DR: The article reviews 12 essential development tools for modern software developers, focusing on efficiency, code quality, and streamlined workflows. Key tools include Typo, Buildless, Wasp, Lightyear, Webhooks Wizard, Airbox, Codeguide, Feedbug, and CronTool. It also highlights the ongoing relevance of Git, Docker, and Visual Studio Code in software development.
In software development, there’s always a new tool being created to help you excel in your tasks, provided you know which ones to choose and where to find them. Some of these tools stick around, while others fade away.
Today, we’ll explore the essential development tools that can revolutionize workflows, boost efficiency, and significantly improve code quality. So, let’s dive into the top 12 tools that every developer should have in their toolkit.
The Evolving Developer Toolbox
As technology evolves, so do the tools that help devs create, debug, and optimize their work. In this section, we explore ten utilities that are reshaping the way devs approach their craft.
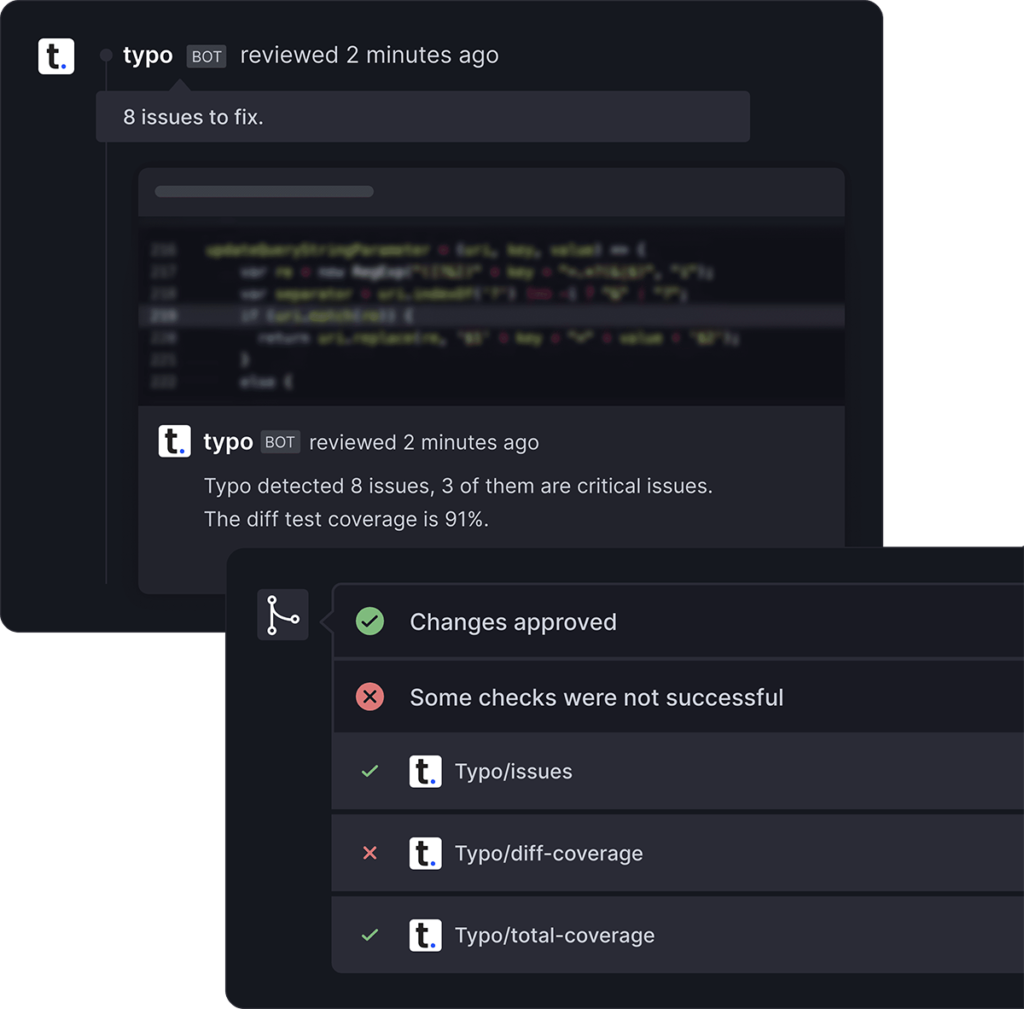
1. Typo: Engineering Management
Typo redefines engineering management with its intelligent platform, seamlessly integrating into your existing tech tool stack to offer real-time visibility and insights. It maximizes engineering efficiency by providing the necessary tools and analytics for effective decision-making.
Designed for devs and teams who value efficiency and insightful data over a vast range of add-ons, Typo focuses on enhancing the core aspects of software engineering management.
Cons: While it offers advanced capabilities in automated insights and integration with various tech tools, Typo may not have as extensive a plugin ecosystem as some of the larger, more established development environments.

2. Buildless: Cloud-Based Code Caching
Buildless can help your development process by caching compiled code and making it available over the internet, exponentially increasing velocity. By storing and sharing compiled outputs via a cloud-based system, it allows immediate access to these builds across teams.
This system is designed to support a wide array of programming languages and build tools, making it a versatile choice for diverse development environments.
Cons: While Buildless excels at speeding up the build process by leveraging cloud-based caching, it may not be as flexible in scenarios that require highly customized build configurations.
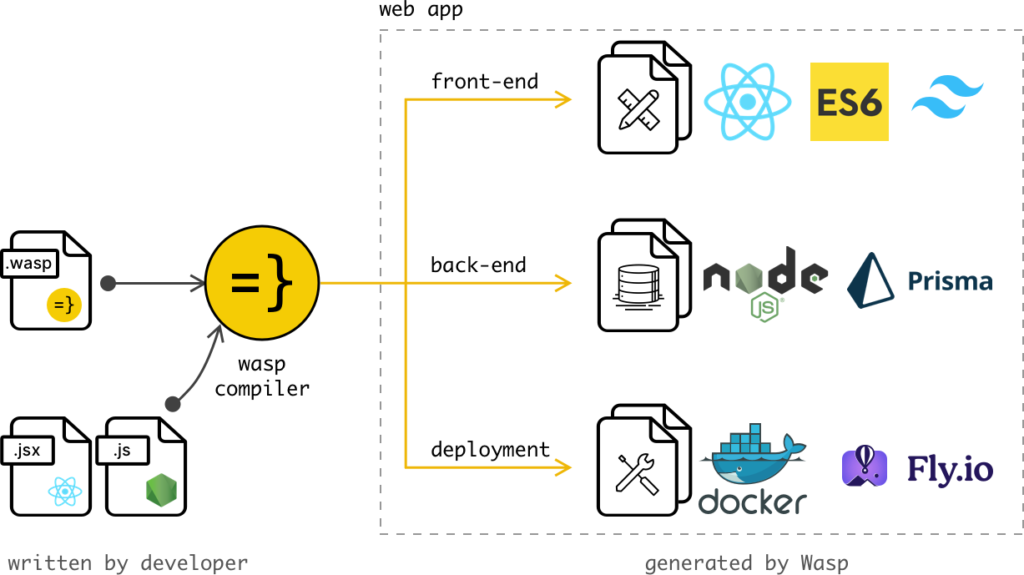
3. Wasp: React & Node.js Development
Wasp stands out as a full-stack web framework uniquely crafted for React & Node.js development. It adeptly tackles common challenges encountered at the onset of web app development, such as selecting and integrating various stack components, implementing authentication, and managing cron jobs.

A standout feature of Wasp is its ease of handling and synchronizing data models across the entire stack, including the front-end, back-end, and database. It eliminates the complexity typically associated with defining and managing CRUD APIs. Wasp automates these tasks under the hood, allowing devs to concentrate on building scalable and efficient web applications without getting stuck in the intricacies of stack configuration and boilerplate code.
Cons: Despite its many advantages, Wasp presents a learning curve, particularly for developers not yet accustomed to its unique configuration language and structural paradigm.
4. Lightyear: Integration Writing
Lightyear emerges as a solution designed to empower devs to create powerful integrations with just a few lines of code. With built-in authentication and a serverless infrastructure, it simplifies the integration process, allowing an efficient integration of various systems and services.
One of the key benefits of Lightyear is its ability to streamline workflows, saving time and resources. This approach enables developers to concentrate on innovating and addressing more significant challenges, rather than getting entangled in the intricacies of API connectivity and management.
Cons: Getting accustomed to its unique features and capabilities might require some initial investment in learning and adaptation.
5. Webhooks Wizard: Event-Driven Automation
This tool is specifically designed to facilitate the delivery, monitoring, disaster recovery, and support of webhooks, thereby streamlining the way external events are managed in applications. By enabling developers to automate responses to a variety of external triggers effectively, Webhooks Wizard significantly boosts the efficiency and responsiveness of their systems.
The tool stands out for its ability to automate complex processes that are typically manual and error-prone, such as handling webhook events.
Cons: While Webhooks Wizard offers extensive capabilities for managing webhooks, integrating it into existing systems, particularly those with complex or legacy structures, may present challenges.
6. Airbox: Data Processing and Manipulation
Airbox is a multifaceted platform designed to enhance developer’s productivity by providing essential tools for data processing and manipulation. Key tools include:
- Base64 Encoder/Decoder: This tool allows developers to easily encode and decode data using the Base64 algorithm, a common method for encoding binary data as ASCII text.
- CSV Parser: This utility generates JSON and YAML contents from CSV inputs, facilitating the conversion of data from one format to another.
- Hash Generator: This feature generates SHA-256, SHA-512, or MD5 hash values, providing robust solutions for data integrity checks and encryption.
- JSON Parser: A versatile tool that can convert JSON content into multiple formats like YAML, XML, CSV, and XLSX. It also offers options for generating compressed or pretty JSON outputs.
Airbox’s suite of tools can significantly aid you in the efficient processing and transformation of various data formats, enhancing productivity and accuracy in software development.
Cons: While it offers a wide range of utilities, users may need to have a solid understanding of data formats and processing techniques to fully leverage its capabilities.
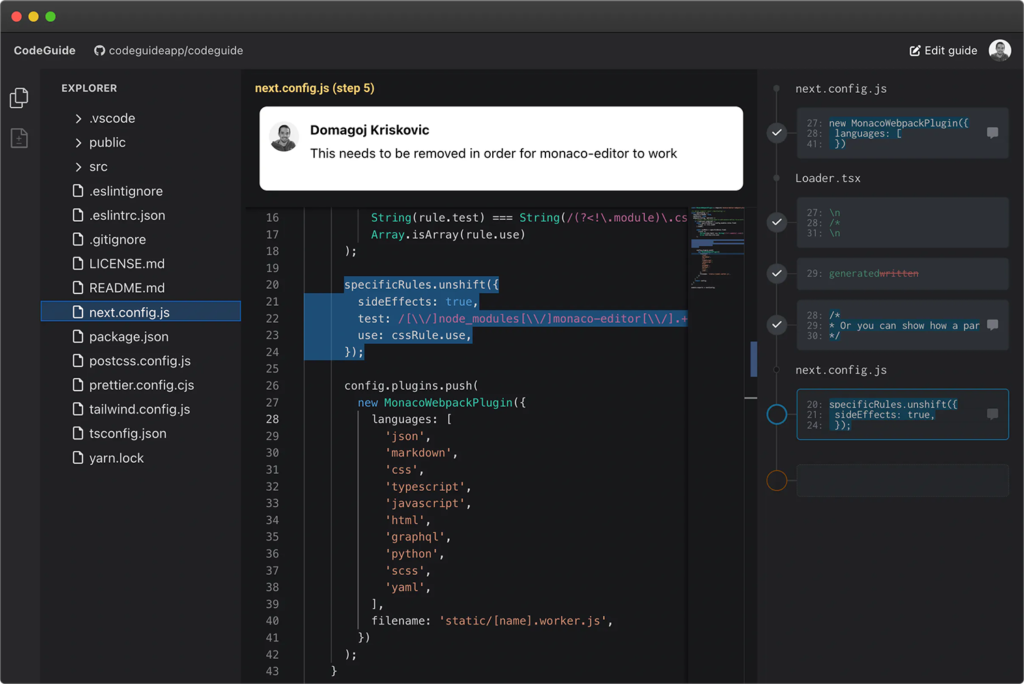
7. Codeguide: Streamlining Code Understanding and Collaboration
Codeguide specializes in onboarding, providing vital context for code reviews, and aiding effective communication within development teams. Devs can create and view comprehensive guides that simplify navigating complex codebases. This is particularly beneficial for detailing the thought process behind code changes during reviews, thus improving the effectiveness and depth of code reviews.
Additionally, Codeguide is highly useful for assembling code presentations, an essential feature for conference talks or training sessions. Its open-source nature promotes transparency and customization, enabling teams to adapt it to their specific requirements.
Cons: The primary drawback noted is the initial learning curve as teams get accustomed to Codeguide’s approach to handling code guides.

8. Feedbug: Visual Feedback for MVP Builders
Feedbug is a visual feedback tool tailored for devs and creators who are in the process of building and refining their MVPs. Users can easily leave their input directly on the screen in the form of sticky notes, reducing friction and enhancing the feedback experience.
The key advantage of Feedbug lies in its ability to visually organize feedback. Builders can effectively sort through feedback, allowing them to prioritize and address the most pertinent user requests and suggestions.
Cons: Devs might need to invest time in customizing the tool to align with their specific feedback goals.
9. CronTool: Simplifying Cron Expression Management
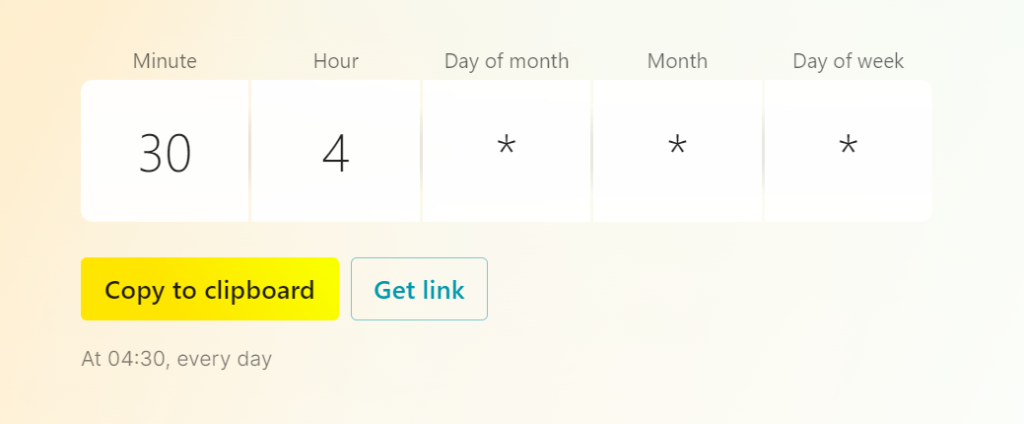
CronTool is a free, user-friendly online utility that significantly eases the process of managing cron expressions. Tailored for both beginners and experienced users, it provides a practical platform for debugging, editing, and visualizing crontab/cron expressions. This tool is particularly beneficial for those looking to write cron schedules with ease and precision, without the hassle of registration or complex setups.
Cons: While CronTool excels at providing a straightforward and efficient way to manage standard cron expressions, users with highly complex or unconventional scheduling requirements might find it less adaptable.

The Enduring Essentials Development Tools
Now, you’ve also got to recognize some enduring essentials that continue to serve as the cornerstone of every developer’s arsenal. These three tools not only persist through the tides of change but also integrate with the innovative solutions we’ve explored.
10. Git
Git remains the bedrock for version control, an indispensable tool for developers across the globe. Its proficiency in managing source code changes, enabling collaboration, and safeguarding project integrity makes it the backbone of modern software development.
11. Docker
In software development, Docker stands as a beacon of consistency and reliability. Its containerization technology has become a staple, allowing devs to bundle applications with their dependencies, ensuring uniformity across diverse environments.
12. Visual Studio Code
Visual Studio Code has indisputably cemented its position as a multifaceted and powerful code editor. Renowned for its extensibility, integrated terminal, and vast ecosystem of extensions, VS Code enhances the functionalities of the tools discussed.
Empowering Your Journey with the Right Tools
The tangible impacts of these tools are all around us: they’re actively reshaping projects, teams, and the very fabric of the development process.
Remember, these instruments can help you be both the architect of your projects and the sculptor of your career. As you navigate the future of coding, may your toolkit reflect your aspirations and commitment to excellence.
Be sure to keep checking our blog to learn more about how you can reach your aspirations as a developer.




